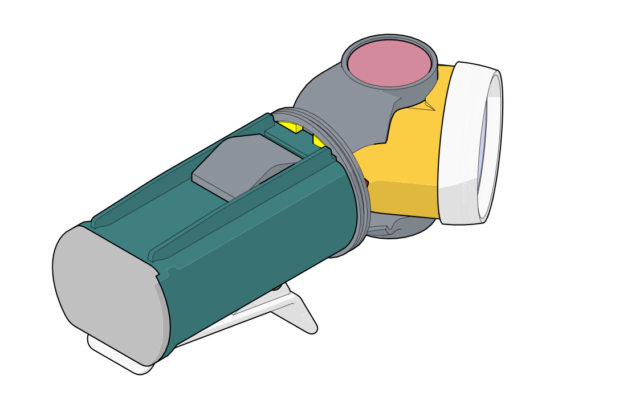
The aim of this blog is to showcase how to create interactive content using Solidworks Composer. I will be using a flash light assembly which is made up of two sub-assemblies, a Base and a Head. When either of the sub-assemblies are clicked this will link to another page containing an exploded view and a BOM.

Creating Hotspots
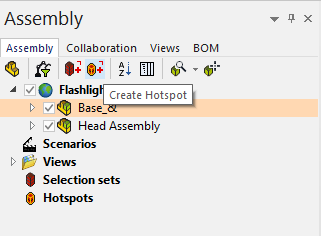
In Composer we can create hotspots within our documents that will take a user to a new view or webpage. You can create a Hotspot from a selection set or components from the model, in this example we are using the sub-assemblies. First select the sub assembly in the tree.
Then click the Create Hotspot command.

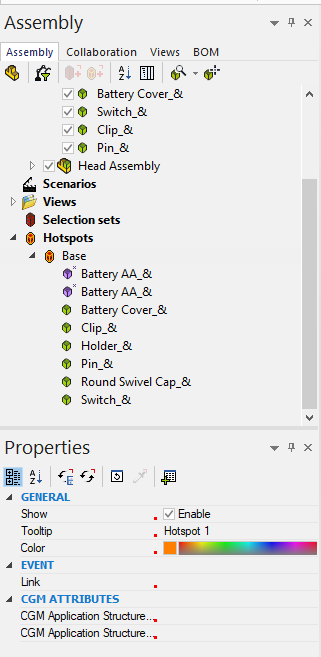
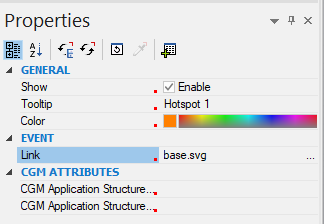
Name the Hotspot something related to the selection for example “Base”, then in the properties for the hotspot, enter a filename under EVENT>Link. This will be the name of the target page when exported.

An important thing to note is the name has to be typed in correctly for the link to work so having a simple naming structure can save a lot of time when working on larger projects.

I repeat this process for the Head Hotspot this will then link my first view to the two exploded views. The different methods of using the link is as follows:
-Filename.svg (if the target file is in the same folder as the source)
-http// (Target is a website page)
-File:// (Full file path location and name)
-View// (link to composer view)
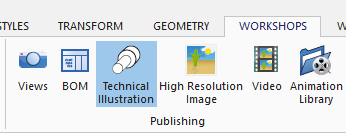
Once complete we go to our Technical Illustration workshop

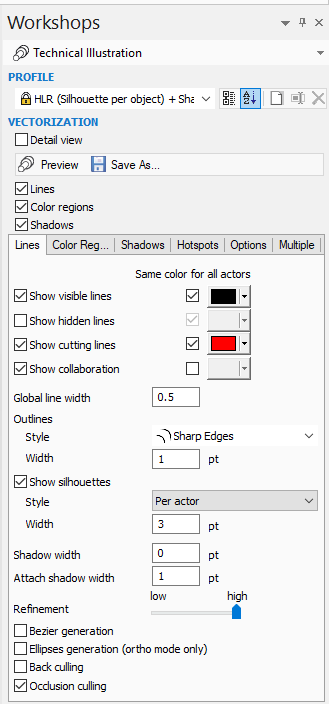
Select the visual settings for the svg, such as colour regions and line outline. Then on the hotspot tab and clear create hotspots from BOM IDs. Save the svg files to the same folder and then test the views.

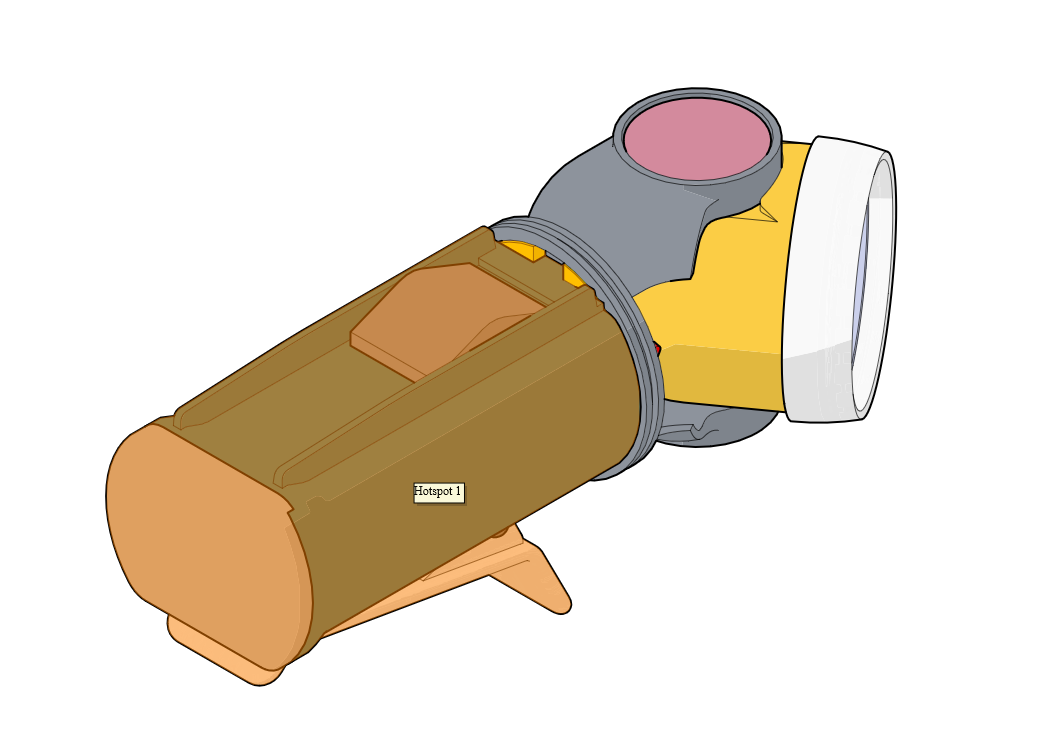
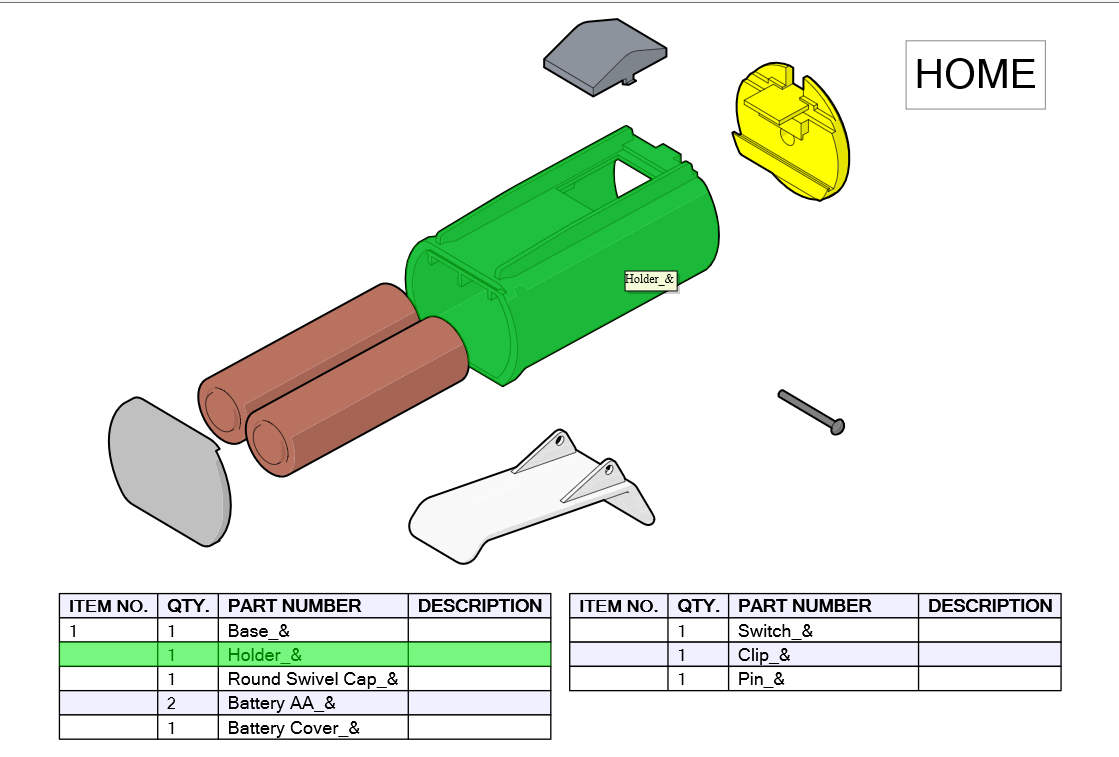
Once saved out we can test by opening the Home.svg, we can see the full holder subassembly highlights in orange and once clicked goes to our exploded view with BOM.


Repeat this process for all required views.